众所周知,Mac以其独有的字体渲染方式,使得其显示效果相比于Windows更加优美.即便是同一种字体,放在Windows系统下也远远达不到Mac那种水平,今天就给大家安利一款浏览器字体美化脚本:Mactype,让你的浏览器字体以Mac方式进行渲染,快来给你的眼睛按按摩吧!
此脚本支持Chrome ,360 ,QQ ,Firfox ,Edge 等浏览器.
先贴地址: 点我安装
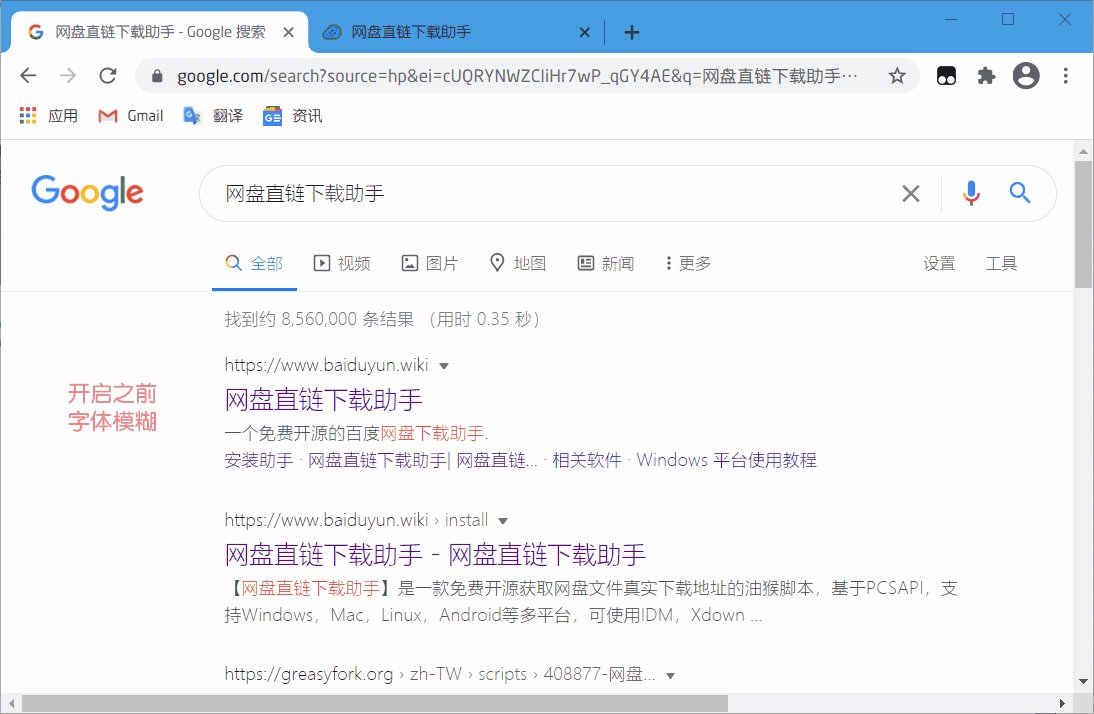
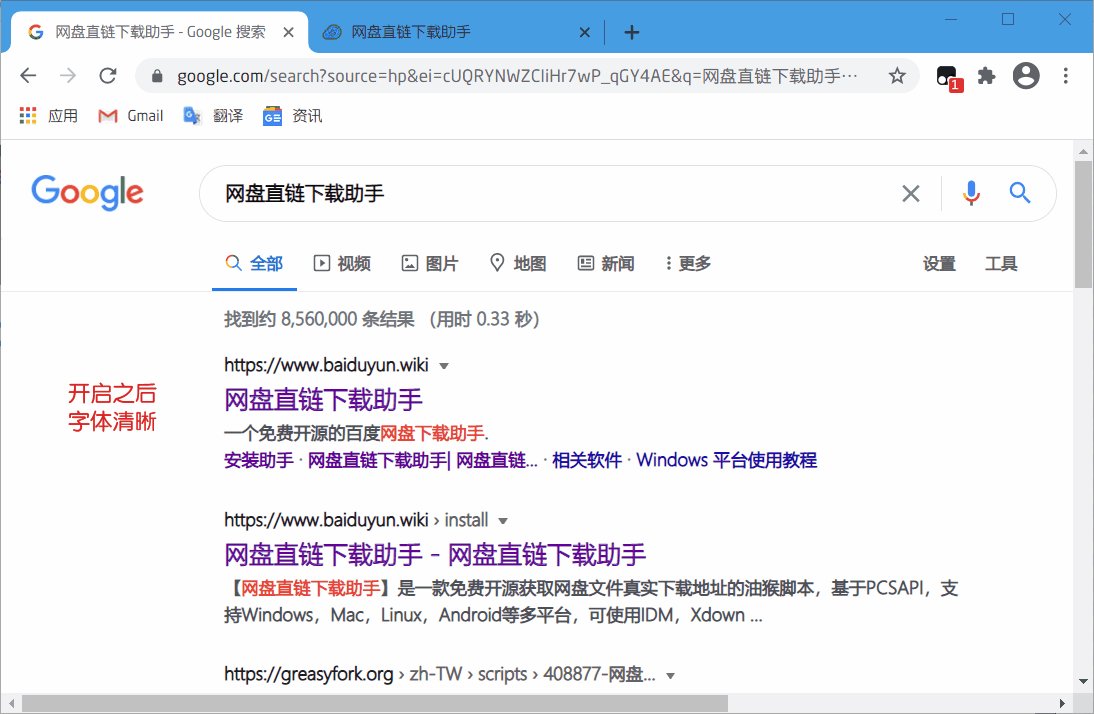
脚本效果:

更新日志:
v2.1.3 修正了在部分网站上样式无法加载的问题。
v2.1.0 修正了在弹窗框在百度搜索上样式错乱的问题,优化加载速度。
v2.0.6 修复了一系列 BUG,优化了对部分单页面网页的显示效果。
v2.0.4 支持自定义白名单功能,支持网站启用和禁用功能。
v2.0.3 修复选择文字时文字发虚的问题。
v2.0.2 修正百度等网站搜索后失效的问题。弹框样式失效后刷新页面即可。
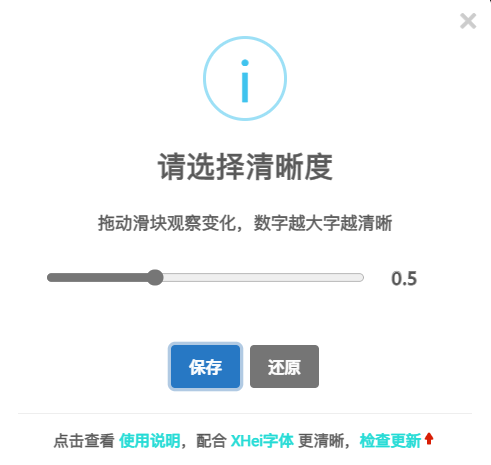
设置清晰度:
首次安装后会自动弹出设置清晰度选项,滑动滑块可自行调整,数值越大,文字显示越清晰,默认为 0.8,调节到0时恢复原始效果。可以在助手设置中重新找到本弹框。

注意:并不是数值越大越清晰,博主 24寸 1080p显示器,开到0.5已经是极限了,数值再高文字就会有糊在一起的感觉,当然这取决于个人眼睛感受范围和所使用的字体关系.
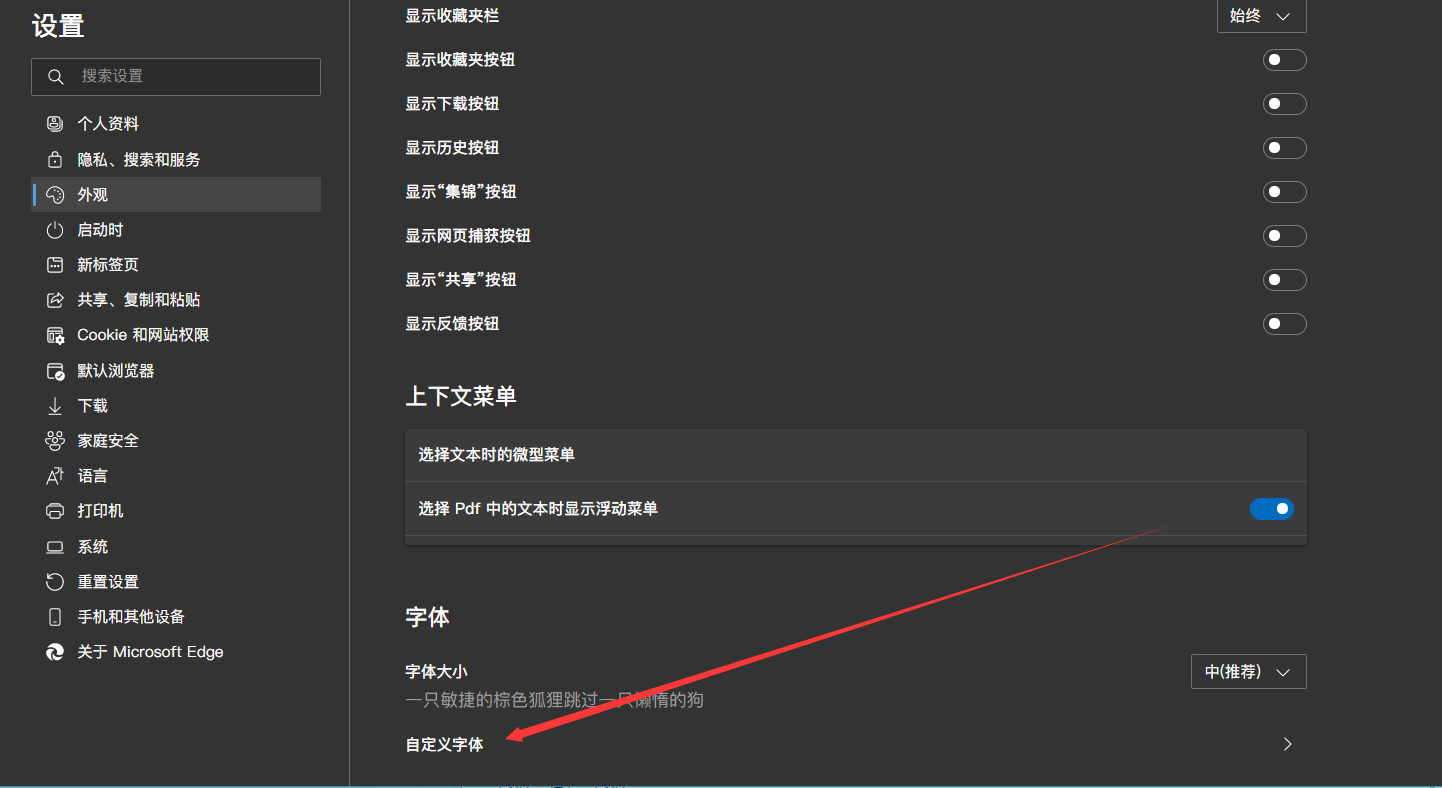
浏览器字体设置:以新版Edge为例
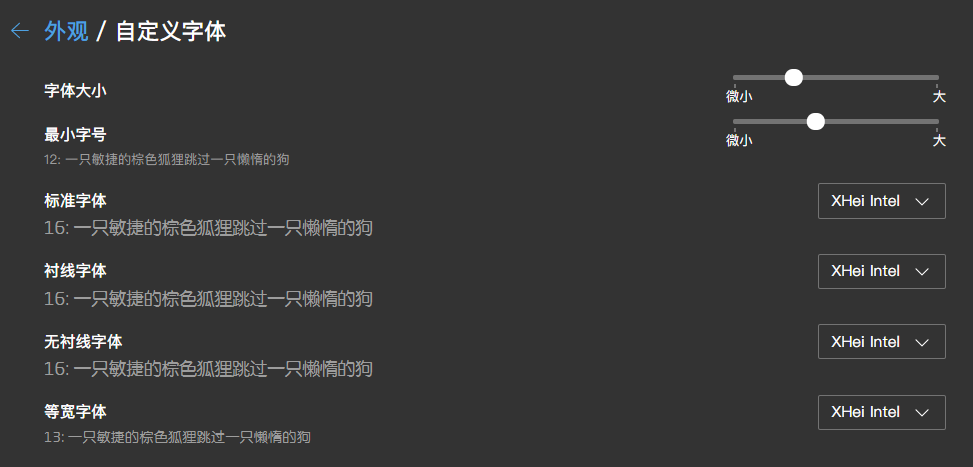
在设置中找到自定义字体

将四种字体都调整为目标字体,这里推荐两款字体,XHei_Intel和苹方字体,其中XHei_Intel是脚本作者建议使用的字体,苹方是Mac官方打造的中文字体.注意,目标字体需要先安装到你系统上!

XHei_Intel字体效果:

苹方字体效果:

哪个顺眼你用哪个,两种字体链接都在文末下载区域!
PS:如果你想修改Windows系统全局字体,Mactype其实也有exe版本的,有兴趣的可以自己下载试一试哦!
 HEU8
HEU8

















评论前必须登录!
立即登录 注册